Commits on Source (17)
-
Laurel Williams authored
-
Laurel Williams authored
-
Laurel Williams authored
-
Zayd Radha authored
-
Zayd Radha authored
-
Zayd Radha authored
-
Zayd Radha authored
-
jjlustig authored
-
jjlustig authored
-
Zayd Radha authored
Updated style for alt text so that it doesn't randomly indent; set it so it's not beveled to be more clear
-
Zayd authored
-
Zayd Radha authored
-
Zayd Radha authored
-
Zayd Radha authored
-
Zayd Radha authored
-
Zayd Radha authored
-
Zayd Radha authored
Showing
- Omega_binaries/uBoard-1.0.0-mac-x64/uBoard.zip 0 additions, 0 deletionsOmega_binaries/uBoard-1.0.0-mac-x64/uBoard.zip
- configuration.json 16 additions, 16 deletionsconfiguration.json
- custom_configs/custom0.json 0 additions, 20 deletionscustom_configs/custom0.json
- custom_configs/order 0 additions, 0 deletionscustom_configs/order
- default_configuration.json 16 additions, 21 deletionsdefault_configuration.json
- public/.DS_Store 0 additions, 0 deletionspublic/.DS_Store
- public/client.html 32 additions, 12 deletionspublic/client.html
- public/faq/css/style.css 1 addition, 1 deletionpublic/faq/css/style.css
- public/faq/images/default_keyboard.png 0 additions, 0 deletionspublic/faq/images/default_keyboard.png
- public/faq/images/default_screen.png 0 additions, 0 deletionspublic/faq/images/default_screen.png
- public/faq/images/desktop_password.png 0 additions, 0 deletionspublic/faq/images/desktop_password.png
- public/faq/images/edit_keys.png 0 additions, 0 deletionspublic/faq/images/edit_keys.png
- public/faq/images/edit_mode.png 0 additions, 0 deletionspublic/faq/images/edit_mode.png
- public/faq/images/flip_screen.png 0 additions, 0 deletionspublic/faq/images/flip_screen.png
- public/faq/images/hotkeys.png 0 additions, 0 deletionspublic/faq/images/hotkeys.png
- public/faq/images/main_screen.png 0 additions, 0 deletionspublic/faq/images/main_screen.png
- public/faq/images/navigation.png 0 additions, 0 deletionspublic/faq/images/navigation.png
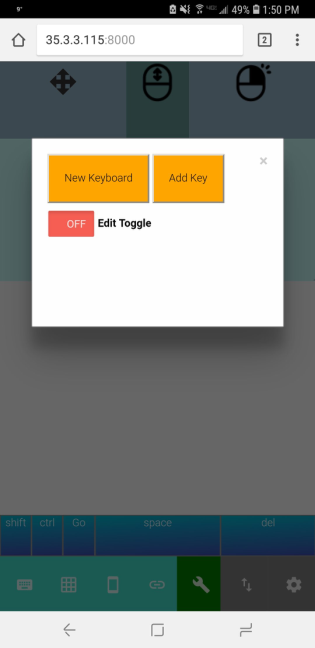
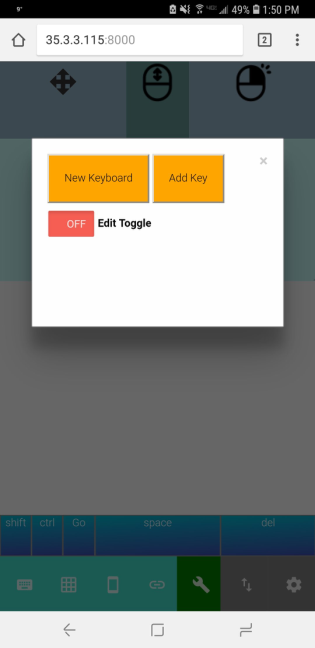
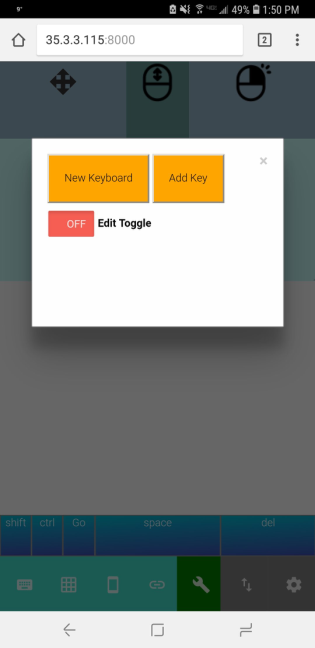
- public/faq/images/new_keyboard.png 0 additions, 0 deletionspublic/faq/images/new_keyboard.png
- public/faq/images/new_keyboard2.png 0 additions, 0 deletionspublic/faq/images/new_keyboard2.png
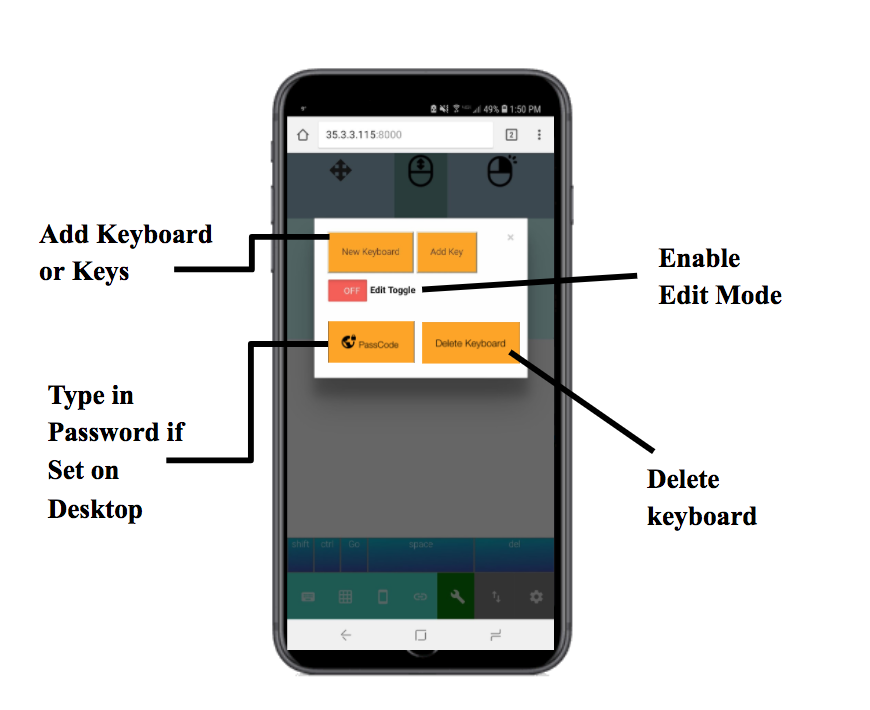
- public/faq/images/overview.png 0 additions, 0 deletionspublic/faq/images/overview.png
File added
custom_configs/custom0.json
deleted
100644 → 0
custom_configs/order
0 → 100644
No preview for this file type
79.9 KiB
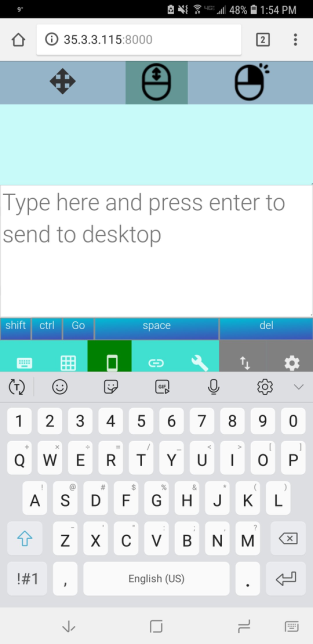
public/faq/images/default_screen.png
0 → 100644
132 KiB
public/faq/images/desktop_password.png
0 → 100644
85.2 KiB
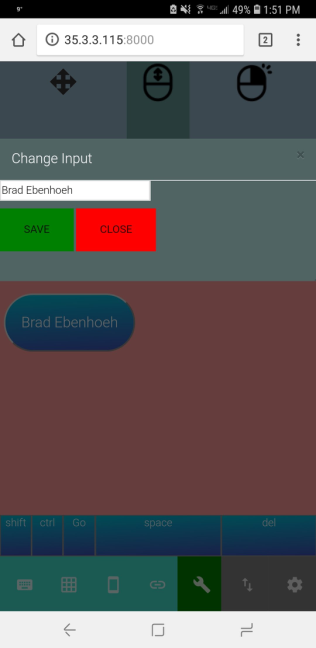
public/faq/images/edit_keys.png
0 → 100644
187 KiB
public/faq/images/edit_mode.png
deleted
100644 → 0
52.8 KiB
public/faq/images/flip_screen.png
deleted
100644 → 0
102 KiB

| W: | H:
| W: | H:



| W: | H:
| W: | H:


public/faq/images/navigation.png
0 → 100644
80.3 KiB

| W: | H:
| W: | H:


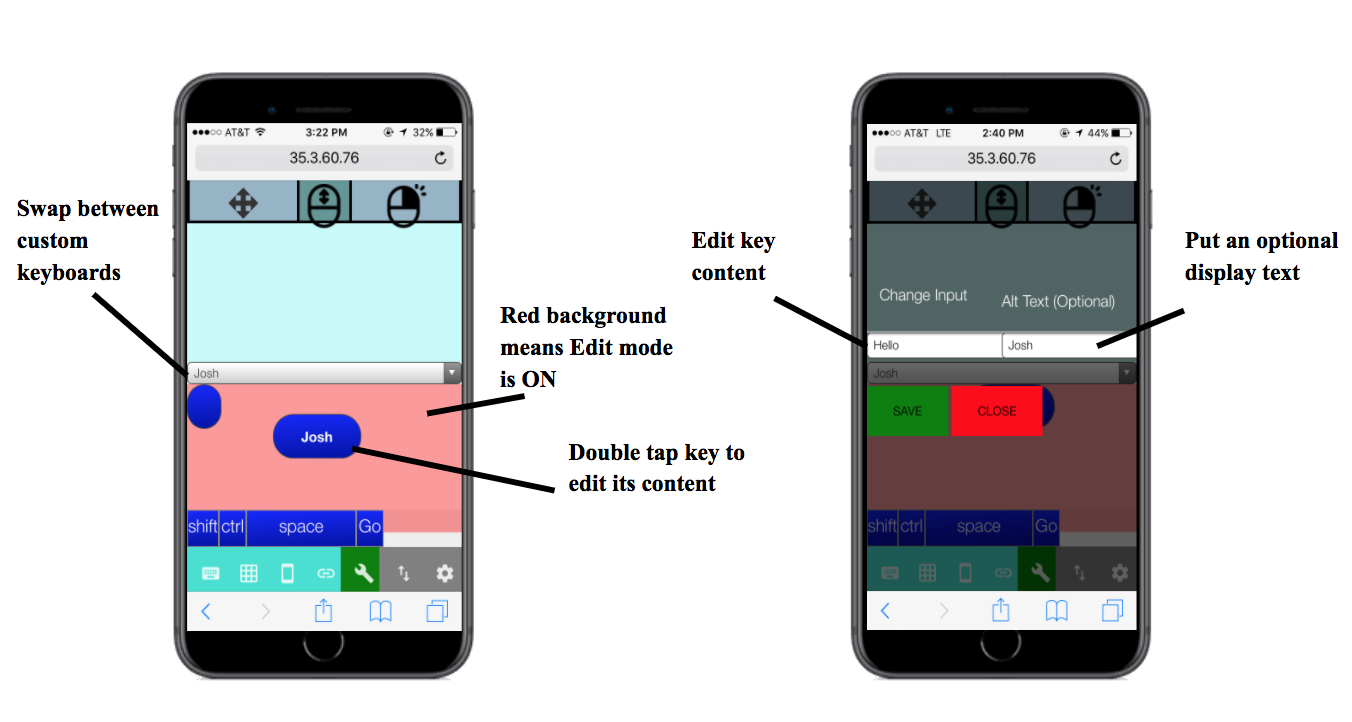
public/faq/images/new_keyboard2.png
0 → 100644
174 KiB
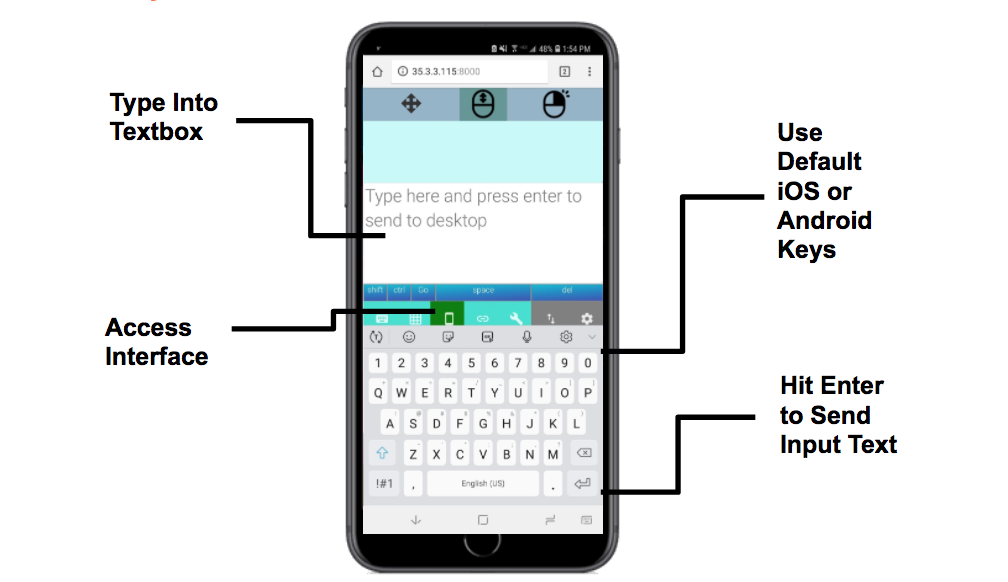
public/faq/images/overview.png
0 → 100644
150 KiB