Commits on Source (63)
-
Zayd Radha authored
-
jjlustig authored
-
jjlustig authored
-
jjlustig authored
-
Zayd authored
-
jjlustig authored
-
jjlustig authored
-
jjlustig authored
-
Zayd Radha authored
-
Zayd Radha authored
-
Zayd Radha authored
-
Jeremy Levin authored
-
Zayd Radha authored
-
jjlustig authored
-
jjlustig authored
-
Zayd Radha authored
-
jjlustig authored
-
jjlustig authored
-
jjlustig authored
-
Laurel Williams authored
-
Laurel Williams authored
-
Laurel Williams authored
-
jjlustig authored
-
Laurel Williams authored
-
Zayd Radha authored
-
Zayd Radha authored
-
jjlustig authored
-
Zayd Radha authored
-
jjlustig authored
-
Zayd Radha authored
-
Zayd Radha authored
-
Zayd Radha authored
-
Zayd Radha authored
-
Laurel Williams authored
-
jjlustig authored
-
Zayd Radha authored
-
Zayd Radha authored
-
jjlustig authored
-
Laurel Williams authored
-
Laurel Williams authored
-
Laurel Williams authored
-
jjlustig authored
-
Zayd Radha authored
-
Zayd Radha authored
-
Zayd Radha authored
-
Zayd Radha authored
-
jjlustig authored
-
jjlustig authored
-
Zayd Radha authored
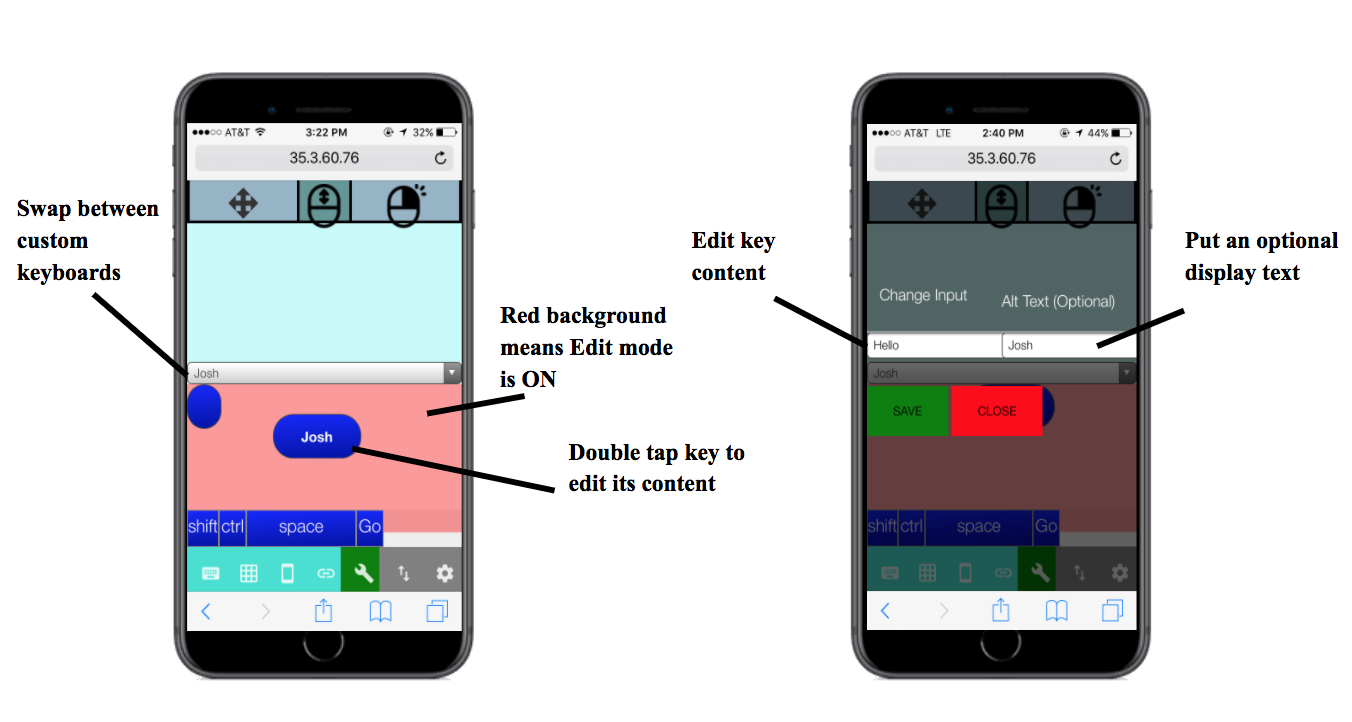
Updated style for alt text so that it doesn't randomly indent; set it so it's not beveled to be more clear
-
Zayd authored
-
Zayd Radha authored
-
Zayd Radha authored
-
Zayd Radha authored
-
Zayd Radha authored
-
Zayd Radha authored
-
Zayd Radha authored
Showing
- .gitignore 2 additions, 0 deletions.gitignore
- Omega_binaries/uBoard-1.0.0-mac-x64/uBoard.zip 0 additions, 0 deletionsOmega_binaries/uBoard-1.0.0-mac-x64/uBoard.zip
- README.md 90 additions, 18 deletionsREADME.md
- bower.json 4 additions, 1 deletionbower.json
- configuration.json 16 additions, 21 deletionsconfiguration.json
- custom_configs/order 0 additions, 0 deletionscustom_configs/order
- default_configuration.json 16 additions, 21 deletionsdefault_configuration.json
- numpad.json 147 additions, 0 deletionsnumpad.json
- package-lock.json 1046 additions, 17 deletionspackage-lock.json
- package.json 12 additions, 3 deletionspackage.json
- public/.DS_Store 0 additions, 0 deletionspublic/.DS_Store
- public/client.html 115 additions, 60 deletionspublic/client.html
- public/faq/css/reset.css 48 additions, 0 deletionspublic/faq/css/reset.css
- public/faq/css/style.css 461 additions, 0 deletionspublic/faq/css/style.css
- public/faq/images/default_screen.png 0 additions, 0 deletionspublic/faq/images/default_screen.png
- public/faq/images/desktop_password.png 0 additions, 0 deletionspublic/faq/images/desktop_password.png
- public/faq/images/edit_keys.png 0 additions, 0 deletionspublic/faq/images/edit_keys.png
- public/faq/images/hotkeys.png 0 additions, 0 deletionspublic/faq/images/hotkeys.png
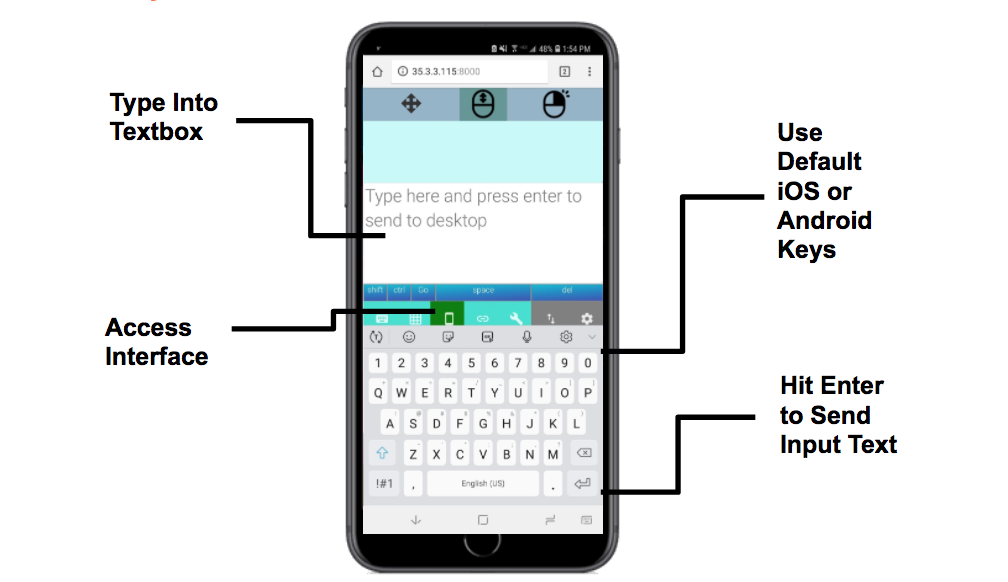
- public/faq/images/main_screen.png 0 additions, 0 deletionspublic/faq/images/main_screen.png
- public/faq/images/navigation.png 0 additions, 0 deletionspublic/faq/images/navigation.png
File added
custom_configs/order
0 → 100644
numpad.json
0 → 100755
This diff is collapsed.
| ... | ... | @@ -17,12 +17,21 @@ |
| "chromium-args": "--child-clean-exit", | ||
| "dependencies": { | ||
| "express": "^4.13.3", | ||
| "openurl": "^1.1.1", | ||
| "opn": "^5.2.0", | ||
| "robotjs": "^0.4.7", | ||
| "socket.io": "^1.3.6" | ||
| }, | ||
| "scripts": { | ||
| "start": "node server.js", | ||
| "postinstall": "bower install" | ||
| "postinstall": "bower install", | ||
| "dist-mac": "build --tasks mac-x64 --mirror https://dl.nwjs.io/ .", | ||
| "dist": "build --tasks win-x86,win-x64,linux-x86,linux-x64,mac-x64 --mirror https://dl.nwjs.io/ .", | ||
| "start": "run --mac-x64 --mirror https://dl.nwjs.io/ ." | ||
| }, | ||
| "devDependencies": { | ||
| "nwjs-builder-phoenix": "^1.14.6" | ||
| }, | ||
| "build": { | ||
| "nwVersion": "0.28.2", | ||
| "packed": true | ||
| } | ||
| } |
public/.DS_Store
0 → 100644
File added
public/faq/css/reset.css
0 → 100755
public/faq/css/style.css
0 → 100755
public/faq/images/default_screen.png
0 → 100644
132 KiB
public/faq/images/desktop_password.png
0 → 100644
85.2 KiB
public/faq/images/edit_keys.png
0 → 100644
187 KiB
public/faq/images/hotkeys.png
0 → 100644
134 KiB
public/faq/images/main_screen.png
0 → 100644
211 KiB
public/faq/images/navigation.png
0 → 100644
80.3 KiB